Screen templates
Use the below screen templates to enhance integration and your worker’s workflow by optimizing the number of data-points presented on you MARK Display devices.
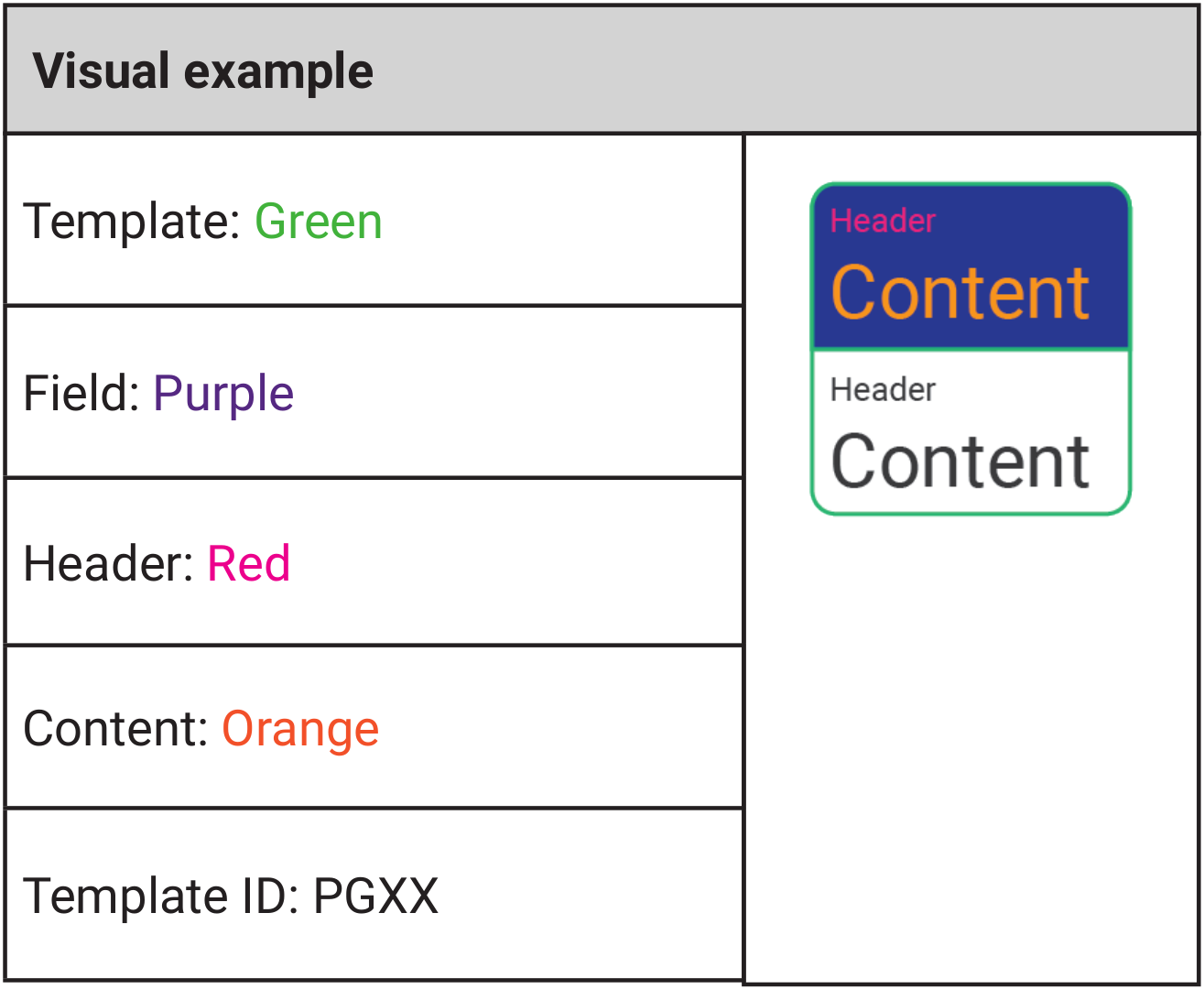
Terminology
Term | Description |
|---|---|
Template | Templates are pre-defined screen layouts that support integration efforts and ensure the best possible user-experience. |
Template ID | Template IDs are unique identifiers for each template layout, that need to be set during the integration process. |
(Template) Layout | (Template) Layouts define the general structure of the screen. Example: 2 or 3 fields. |
(Template) Field | (Template) Field is a field/cell within the Layout. One Layout can contain one or more fields. |
Field ID | Each field is referenced using a unique ID. The order of Field IDs should follow the western writing direction (primary: left to right; secondary top to bottom). |
Header | Each Template field may contain a Header, which can be used as a description of the displayed content. Example: “Quantity”. |
Content | Each Template field contains Content (data-points). Example: “165 pcs”. |

Template naming logic
PG | X | Y |
|---|---|---|
PG = ProGlove Identifier of the company providing the template. | X = Number of Fields X Describes the number of fields you can set for unique content | Y = Secondary identifier The secondary identifier allows for special separation of templates with the same amount of fields. A = Alternate E = Error C = Confirm I = Information |
Automatic font scaling
MARK Display automatically decreases the font size or breaks the text into several lines to fit it into the template fields.
Headers of template fields are never scaled, while content fields support auto-scaling.
MARK Display always tries to use the maximum possible font size for the template field’s content. If that does not work, a line-break is used before the font is scaled down to fit the screen.
This ensures that the largest possible font is used and the template size is utilized as much as possible. For line-breaks, it firstly tries to break on an empty space. If the text does not contain a space, it is broken after the maximum amount of characters.
Templates
Below, you can find the list of all available templates. (Field) IDs are displayed in purple boxes.
Template ID | Preview | Description | Font Size(s) | Firmware Version |
|---|---|---|---|---|
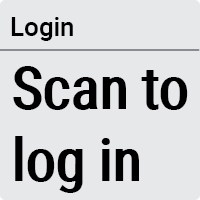
  | Use Case: ideal for single items or short text messages Fields: one field with content and header | Header: 26px (8-27 characters) Content: 16 - 90px (max 80 characters) | minimum 2.0.0-prerelease-3 | |
  | Use Case: ideal for text messages Fields: one field with content | Content: 16 - 90px (max 80 characters) | minimum 2.0.0-prerelease-3 | |
 | Use Case: ideal for sorting use cases Fields: two fields with content and headers | Header: 22px (10-33 characters) Content: 16 - 60px (max 80 characters) | ||
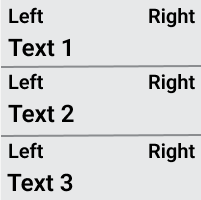
 | Use Case: ideal for picking use cases Fields: three fields with content and headers | Header: 22px (10-33 characters) Content: 16 - 60px (15-50 characters) | ||
 | Use Case: ideal for short, positive notifications Fields: one field with content | Content: 16 - 60px (max 75 characters) | ||
 | Use Case: ideal for positive notifications needing more detail Fields: two fields with content | Field 1 Content: 26px (8-80 characters), centering Field 2 Content: 16-60px (max 80 characters) | ||
 | Use Case: ideal for short, negative notifications Fields: one field with content | Content: 16-60px (max 75 characters) | ||
 | Use Case: ideal for negative notifications needing more detail Fields: two fields with content | Field 1 Content: 26px (8-80 characters), centering Field 2 Content: 16-60px (max 80 characters) | ||
 | Use Case: ideal for short, neutral notifications Fields: one field with content | Content: 16-60px (max 75 characters) | ||
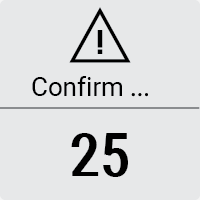
PG2I* |  | Use Case: ideal for neutral notifications needing more detail Fields: two fields with content | Field 1 Content: 26px (8-80 characters), centering Field 2 Content: 16-60px (max 80 characters) | |
PG2A |  | Use Case: sorting (echoes scanned content and reverts to the original screen) Fields: two fields with content | Field 1 content: 22 - 110px (max 80 characters) Field 2 content: 22 - 32px (max 80 characters) | minimum v2.3.0 |
*The template has a character limit. If the message is up to 10 characters, the whole message displays. If the message is over 10 characters, only the first 8 characters display followed by an ellipsis.
Template examples
For Intent examples, access our GitHub repository via the link posted below:
https://github.com/workaroundgmbh/proglove_connect_samples
For API messages, see the code samples below:
{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG1",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "Storage Unit",
"display_field_text": "R15"
}]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG1A",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "",
"display_field_text": "Scan the next package"
}]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG2",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "Storage Unit",
"display_field_text": "R15"
},
{
"display_field_id": 2,
"display_field_header": "Destination",
"display_field_text": "A7"
}
]
}{
"api_version": "1.2",
"event_type": "display!",
"event_id": "02114da8-feae-46e3-8b00-a3f7ea8672df",
"time_created": 1546300800000,
"time_validity_duration": 10000,
"device_serial": "MDMR000000064",
"display_template_id": "PG3",
"display_refresh_type": "DEFAULT",
"display_fields": [
{
"display_field_id": 1,
"display_field_header": "Left",
"display_field_header_right": "Right",
"display_field_text": "Text 1"
},
{
"display_field_id": 2,
"display_field_header": "Left",
"display_field_header_right": "Right",
"display_field_text": "Text 2"
},
{
"display_field_id": 3,
"display_field_header": "Left",
"display_field_header_right": "Right",
"display_field_text": "Text 3"
}
]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG1C",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "",
"display_field_text": "Order Complete"
}]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG2C",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "",
"display_field_text": "Correct Part"
},
{
"display_field_id": 2,
"display_field_header": "",
"display_field_text": "Double click to proceed"
}
]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG1E",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "",
"display_field_text": "Part Number Incorrect"
}]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG1E",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "",
"display_field_text": "Part Number Incorrect"
}]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG1I",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "",
"display_field_text": "Confirm Quantity"
}]
}{
"api_version": "1.0",
"event_type": "display!",
"event_id": "21d22d49-efbe-4e0c-b109-2e9afb7acacc",
"time_created": 1546300800000,
"time_validity_duration": 0,
"device_serial": "MDMR000006406",
"display_template_id": "PG2I",
"display_refresh_type": "DEFAULT",
"display_fields": [{
"display_field_id": 1,
"display_field_header": "",
"display_field_text": "Confirm Qty"
},
{
"display_field_id": 2,
"display_field_header": "",
"display_field_text": "25"
}
]
}To learn more about display capabilities, see User experience considerations.