Ivanti solution partner
Velocity browser
To use the Velocity browser with your scanner, the scanned data must be broadcast as an Intent with the action name com.wavelink.intent.action.BARCODE.
To broadcast this Intent, you need to select the Intent integration path and enter the action name in the configuration file:
Log in to INSIGHT webportal and select Configurations → Device configurations.
The list of existing configurations displays.
Edit an existing configuration by clicking the three-dot menu to its right and selecting Edit or create a new configuration.
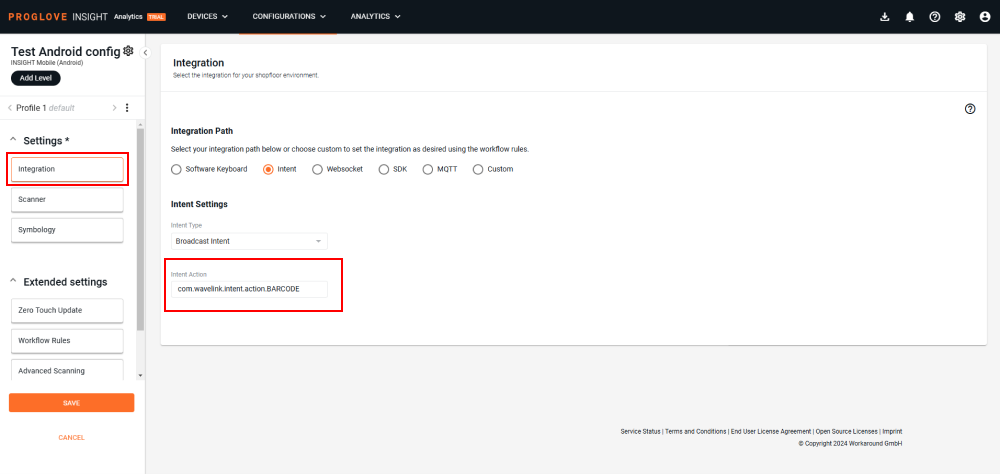
Select Integration.
Under Integration Path, select Intent.
The Intent textbox displays.
Copy
com.wavelink.intent.action.BARCODEinto the Intent textbox.
At the bottom of the page, click Save.
Apply the configuration to your Android device either by downloading the file, scanning a QR code or using a Base64 string.
MARK Display & MAIVelocity browser integration
You can use the Velocity browser to integrate with both the MARK Display scanner & MAI your wearable companion.
The Velocity Demo Kit (for MARK Display & MAI) provides the instructions and all necessary files to get started with the integration.
To download it, click here.
Receive button events for Ivanti’s Velocity browser
You can configure the button trigger to send a barcode Intent to the integrated Ivanti Velocity browser on double-click in order to send notifications to the worker’s MARK Display scanner.
To enable this event:
Go to INSIGHT webportal.
At the top, select Configurations → Device Configurations.
The list of existing configurations displays.
Edit an existing configuration by clicking the three-dot menu to its right and selecting Edit or create a new configuration.
Under Workflow Rules, click on an existing rule to edit it or click Add Rule to add a new one.
Under Trigger, select Button double-press.
Under Action, select Output and then Output via Intent as operation.
Click Save Action.
Click Save Workflow Rule.
Save the configuration and apply it to your Android device either by downloading the file, scanning a QR code or using a Base64 string.
Receiving this event can be done by listening for broadcast Intents of the following structure:
Action:
com.wavelink.intent.action.BARCODEExtras:
com.proglove.api.extra.BARCODE_DATA=“BUTTON_PRESSED”com.proglove.api.extra.BARCODE_SYMBOLOGY=“SPECIAL_BUTTON”String in
com.proglove.api.extra.DISPLAY_BUTTONcontains the ID of the pressed button.
Start pairing barcode from the Velocity browser
Use this code snippet to start the PairingActivity with the Action.launch call from Ivanti Velocity browser:
Action.launch({
action: "android.intent.action.MAIN",
package: "de.proglove.connect",
class: "de.proglove.coreui.activities.PairingActivity"
});Note
This action will disconnect all currently connected scanners.