Screen templates
Templates are predesigned screen layouts optimized for MAI's 1.95-inch display. Rather than building interfaces from scratch, templates provide integrators with proven interaction patterns.
Each template is carefully crafted to maximize readability, minimize cognitive load, and support efficient workflows on the small form factor.

See Template library for a complete list of available templates.
Template categories
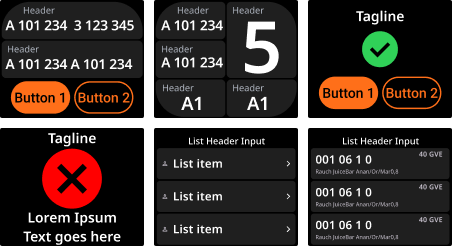
MAI templates are organized into three main categories:
Workflow (PgWork) - Interactive screens that guide users through multi-step processes like picking, sorting, or assembly tasks. These templates include fields for displaying information and optional buttons for user actions.
Notification (PgNtf) - Status and alert screens that provide feedback to users about system states, completed actions, or required attention. See User feedback.
Lists (PgList) - Menu and selection screens for navigation, item lists, and user choices. These enable users to browse options, make selections, or navigate between different workflow areas.
Widgets - Designed for fast back-of-hand data entry. Ideal for tasks such as entering quantities using keypads, counters, or rollers.
Note
Template categories will expand to include more variants (T1, T2, T3, etc.), and new categories may be introduced in future updates.
Field states
Note
This feature is specific to Workflow templates only.
You can assign visual states—such as background colors, icons, and borders—to Workflow template fields to provide additional context or feedback.
See Visual guidance and field states for more details.
Physical buttons
Templates support physical button mapping for enhanced workflow efficiency. Physical button functions work across all template types and remain consistent through paginated screens.
See Physical buttons for UX guidelines.