Ivanti solution partner
Velocity browser
To use the Velocity browser with your scanner, the scanned data must be broadcast as an Intent with the action name com.wavelink.intent.action.BARCODE.
To broadcast this Intent, you need to select the Intent integration path and enter the action name in the configuration file:
On Insight Webportal, under Device Visibility, select Configurations.
At the top right, click the
 icon to add a configuration.
icon to add a configuration.Select Insight Mobile (Android) and click Next.
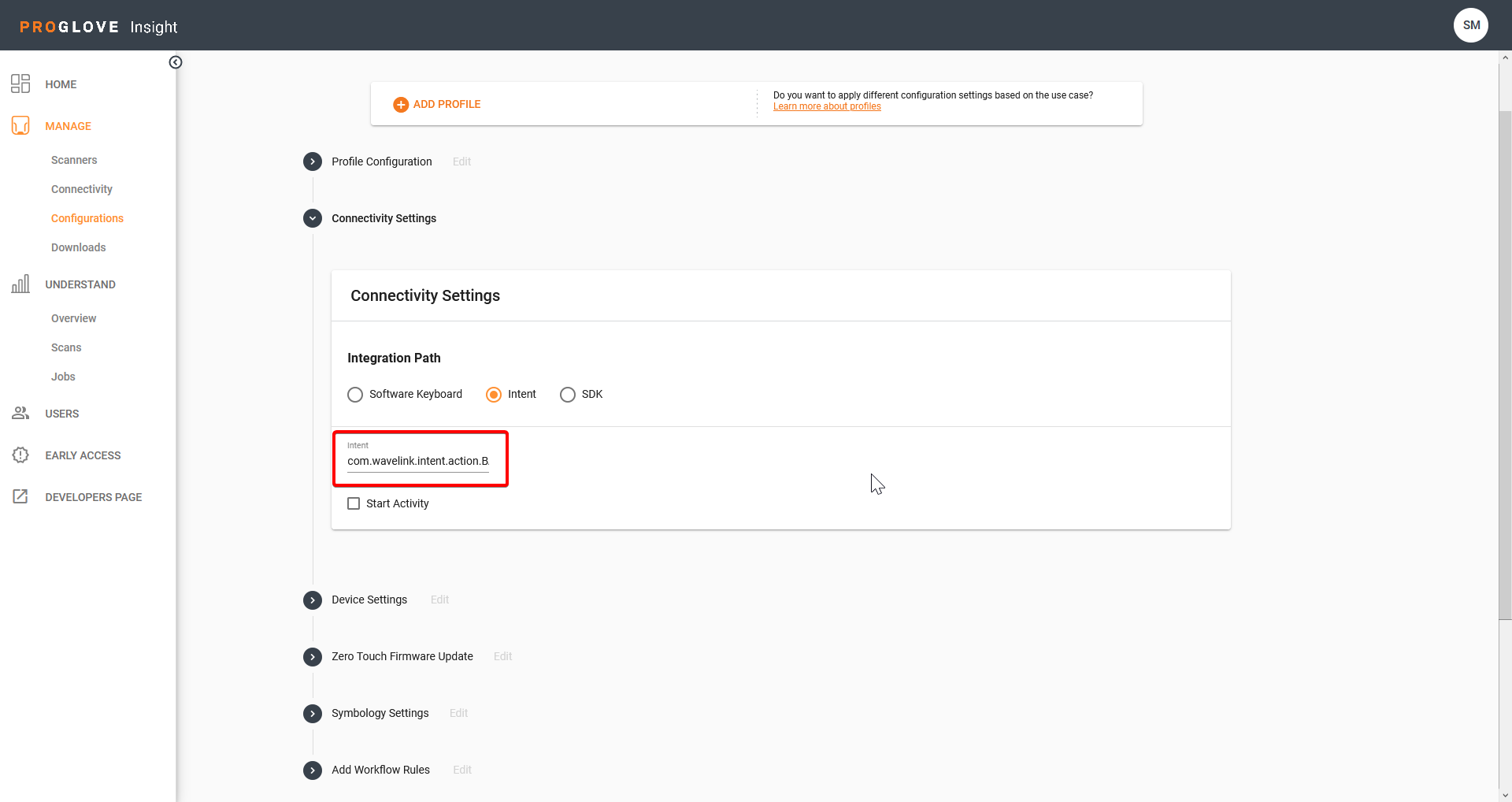
Select Connectivity Settings.
Under Integration Path, select Intent.
The Intent textbox displays.
Copy
com.wavelink.intent.action.BARCODEinto the Intent textbox.
At the bottom of the page, click Save.
After you create your desired configuration, upload the configuration file to your Android device.
MARK Display Velocity browser integration
You can use the Velocity browser to integrate with the ProGlove’s MARK Display scanner. The instructions and the necessary files are provided in the Velocity/MARK Display Demo Kit below.
To download the Velocity/MARK Display Demo Kit, click here.
Receive button events for Ivanti’s Velocity browser
You can configure the button trigger to send a barcode Intent to the integrated Ivanti Velocity browser on double-click in order to send notifications to the worker’s MARK Display scanner.
To enable this event:
Go to Insight Webportal.
At the top, under Device Visibility, select Configurations.
The list of existing configurations displays.
At the bottom of the page, select Create New Configuration.
Note
Alternatively, you can click the pencil icon next to an existing configuration to modify it.
Select Insight Mobile (Android) and click Next.
Under Workflow Rules, click Add Rule.
Under Trigger, select Double-click.
Under Action, select Send Intent.
Click Save Action.
Click Save Rule.
Download your configuration and activate it on your Android device.
Receiving this event can be done by listening for broadcast Intents of the following structure:
Action:
com.wavelink.intent.action.BARCODEExtras:
com.proglove.api.extra.BARCODE_DATA=“BUTTON_PRESSED”com.proglove.api.extra.BARCODE_SYMBOLOGY=“SPECIAL_BUTTON”String in
com.proglove.api.extra.DISPLAY_BUTTONcontains the ID of the pressed button.
Start pairing barcode from the Velocity browser
Use this code snippet to start the PairingActivity with the Action.launch call from Ivanti Velocity browser:
Action.launch({
action: "android.intent.action.MAIN",
package: "de.proglove.connect",
class: "de.proglove.coreui.activities.PairingActivity"
});Note
On starting the PairingActivity the scanner is disconnected (which means the user has to pair again). However, you can check beforehand if the scanner is connected or disconnected by sending an Intent to com.proglove.api.GET_SCANNER_STATE.
Please note that this results in 3 different status callbacks to com.proglove.api.SCANNER_STATE:
Disconnected
Connected
No response.
In the case of no response, you can still use the Action.launch, in which case the user has to pair again.