Screen templates
ProGlove uses a template approach to display information.
Templates are pre-defined screen layouts that support integration efforts and ensure the best possible user-experience. Use them to refine your worker’s process and reduce the number of data-points you want to present to your workers.
Terminology
Term | Description |
|---|---|
Template | Templates are pre-defined screen layouts that support integration efforts and ensure the best possible user-experience. |
Template ID | Template IDs are unique identifiers for each template layout, that need to be set during the integration process. |
(Template) Layout | (Template) Layouts define the general structure of the screen. Example: 2 or 3 fields. |
(Template) Field | (Template) Field is a field/cell within the Layout. One Layout can contain one or more fields. |
Field ID | Each field is referenced using a unique ID. The order of Field IDs should follow the western writing direction (primary: left to right; secondary top to bottom). |
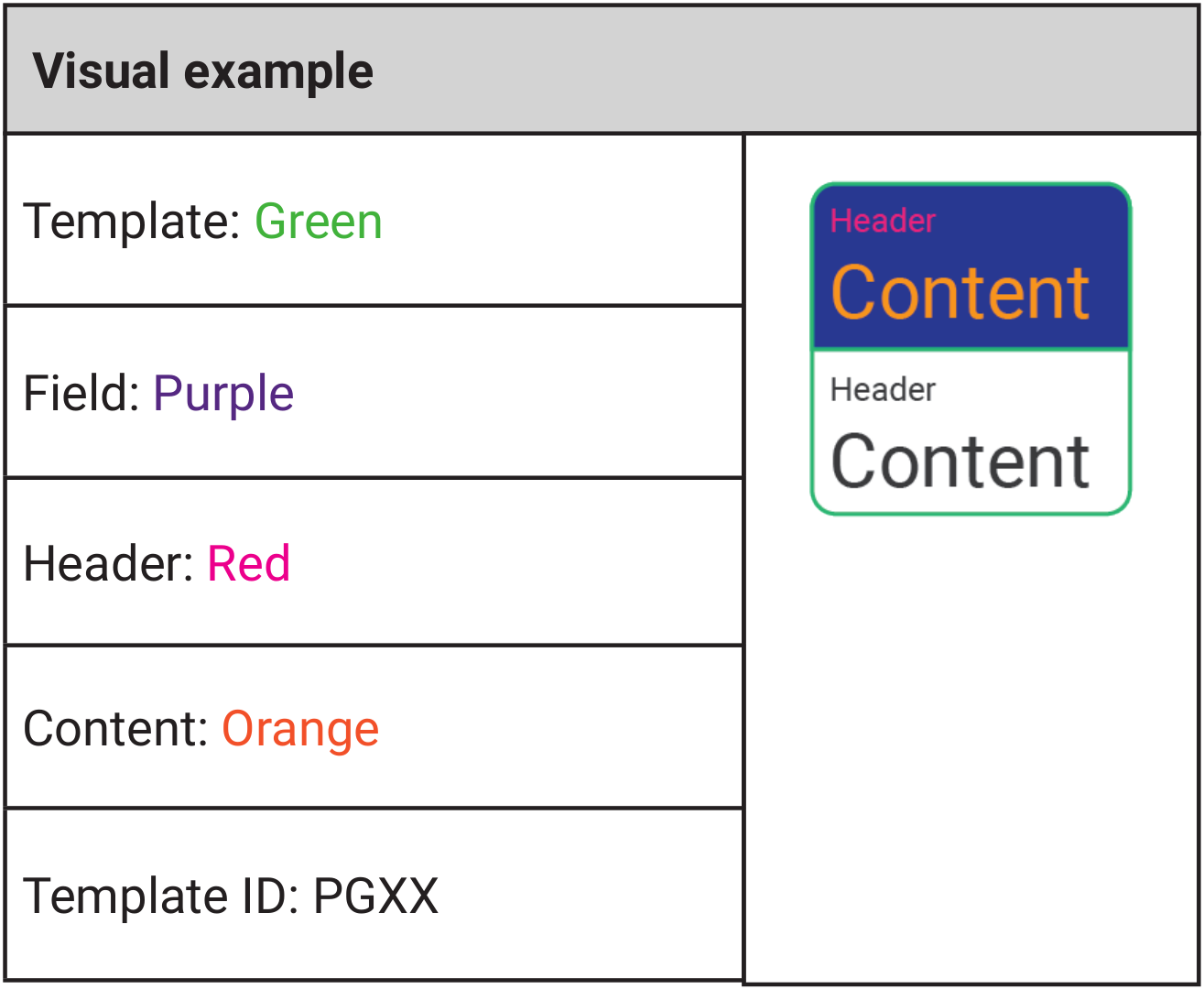
Header | Each Template field may contain a Header, which can be used as a description of the displayed content. Example: “Quantity”. |
Content | Each Template field contains Content (data-points). Example: “165 pcs”. |

Template naming logic
PG | X | Y |
|---|---|---|
PG = ProGlove Identifier of the company providing the template. | X = Number of Fields X Describes the number of fields you can set for unique content | Y = Secondary identifier The secondary identifier allows for special separation of templates with the same amount of fields. A = Alternate E = Error C = Confirm I = Information |
Limitations
Starting with firmware v2.0.0, we support all printable characters of the ASCII and extended ASCII range, as can be found here.
Character limits:
The text length, that you can send with each
SetScreencommand, is limited by the amount of transmitted bytes. It can be up to 40 characters per header and up to 80 per content. If the text contains special characters (which will take more than one byte of space in UTF-8 encoding), a lower number of characters can be transmitted.Sending a bigger number of bytes/characters will result in an SDK/Intent error and no screen will be set.
The second limitation is display space. If the sent text exceeds the limits of the display, some text will be omitted automatically.
For firmware versions starting from v2.0.0 and Insight Mobile starting from v1.5 no error will be returned. Instead, Insight Mobile just logs the incident.
For firmware versions starting from v2.0.0 there may be issues when exceeding the displayable limit with a version of Insight Mobile prior to v1.5, as you will receive an error, even though the screen is actually set.
Currently, there is no way of creating custom templates.
Automatic font scaling
MARK Display automatically decreases the font size or breaks the text into several lines to fit it into the template fields.
Headers of template fields are never scaled.
MARK Display always tries to use the maximum possible font size for the template field’s content. If that does not work, a line-break is used before the font is scaled down to fit the screen.
This ensures that the largest possible font is used and the template size is utilized as much as possible. For line-breaks, it firstly tries to break on an empty space. If the text does not contain a space, it is broken after the maximum amount of characters.
Templates
Below, you can find the list of all available templates. (Field) IDs are displayed in purple boxes.
Template ID | Preview | Description | Font Size(s) | Firmware Version |
|---|---|---|---|---|
PG1 |   | Use Case: ideal for single items or short text messages Fields: one field with content and header | Header: 26px Content: 16 - 90px (Autoscaling) | minimum 2.0.0-prerelease-3 |
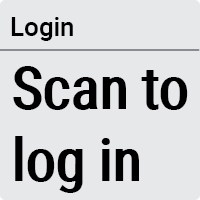
PG1A |   | Use Case: ideal for text messages Fields: one field with content | Content: 16 - 90px (Autoscaling) | minimum 2.0.0-prerelease-3 |
PG2 |  | Use Case: ideal for sorting use cases Fields: two fields with content and headers | Header: 22px Content: 16 - 60px (Autoscaling) | |
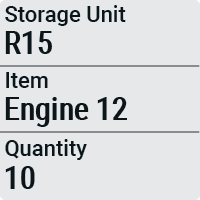
PG3 |  | Use Case: ideal for picking use cases Fields: three fields with content and headers | Header: 22px Content: 16 - 60px (Autoscaling) | |
PG1C |  | Use Case: ideal for short, positive notifications Fields: one field with content | Content: 16 - 60px (Autoscaling) | |
PG2C |  | Use Case: ideal for positive notifications needing more detail Fields: two fields with content | Field 1 Content: 26px (Autoscaling) Field 2 Content: 16-60px (Autoscaling) | |
PG1E |  | Use Case: ideal for short, negative notifications Fields: one field with content | Content: 16-60px (Autoscaling) | |
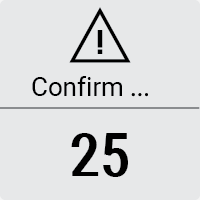
PG2E |  | Use Case: ideal for negative notifications needing more detail Fields: two fields with content | Field 1 Content: 26px (Autoscaling) Field 2 Content: 16-60px (Autoscaling) | |
PG1I |  | Use Case: ideal for short, neutral notifications Fields: one field with content | Content: 16-60px (Autoscaling) | |
PG2I* |  | Use Case: ideal for neutral notifications needing more detail Fields: two fields with content | Field 1 Content: 26px (Autoscaling) Field 2 Content: 16-60px (Autoscaling) | |
PG2A |  | Use Case: sorting (echoes scanned content and reverts to the original screen) Fields: two fields with content and headers | Header: 22 - 110px Content: 22 - 32px (Autoscaling) | minimum v2.3.0 |
*The template has a character limit. If the message is up to 10 characters, the whole message displays. If the message is over 10 characters, only the first 8 characters display followed by an ellipsis.